Thème Wordpress
Projet scolaire

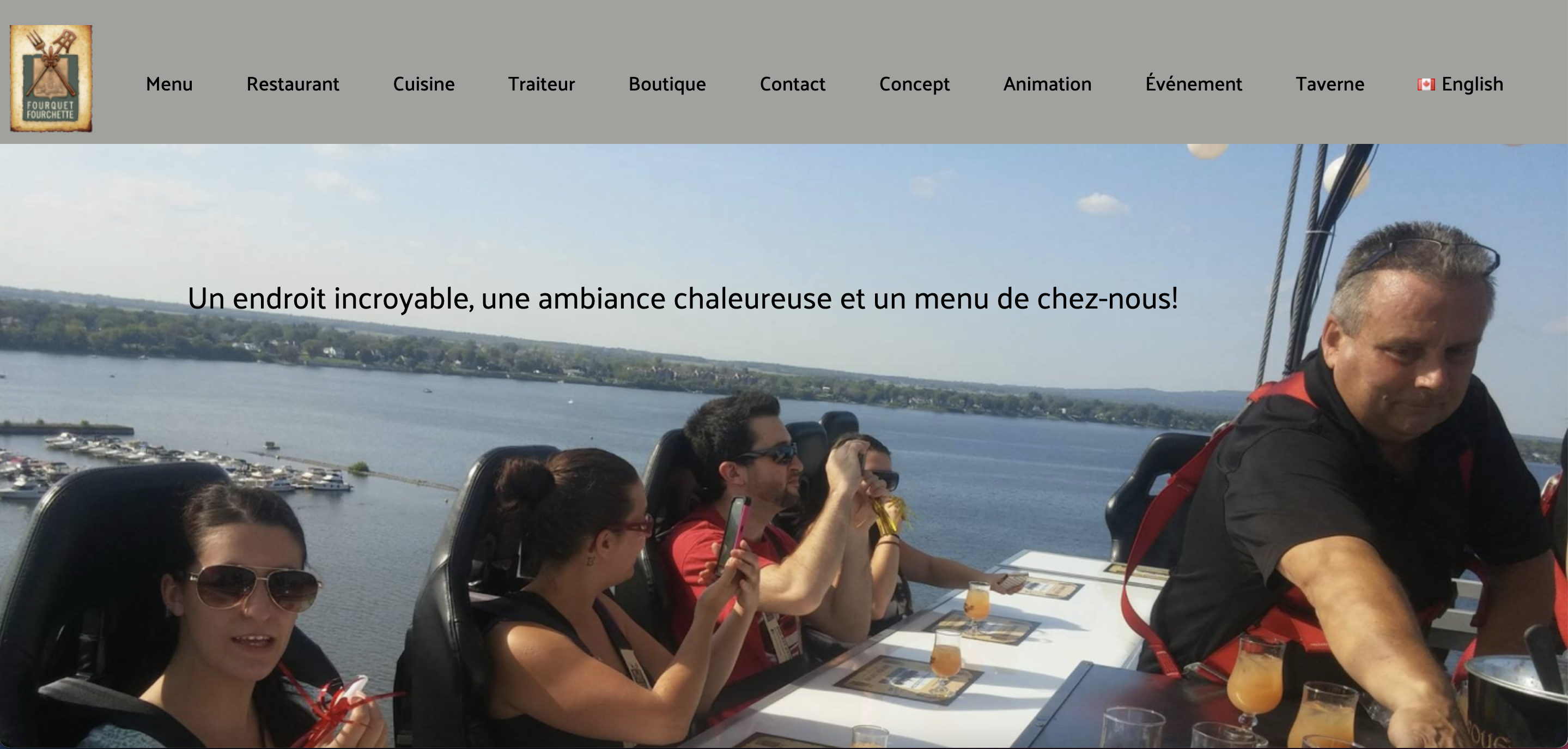
Création de maquettes et de style pour la refonte d'un site déjà existant. Réalisation et mise en ligne des maquettes sur un serveur wordpress avec tous les contenus personalisables, le site est protégé et les calibrations ont été faites comme pour un site professionnel.
Techniques et Logiciels utilisés:
- Figma: Pour créer le concept de départ et déterminer le style du projet
- Webstorm: Pour réaliser mes maquettes en utilisant HTML/CSS
- Responsive design: Je m'en suis servis pour adapter mes maquettes sur les différentes plateformes.
- Phpstorm: Pour intégrer mes maquettes dans le serveur wordpress
- Wordpress, pour afficher le thème, intéger les CPT et intégrer les ACF
Processus de création:
Avant de commencer les maquettes HTML/CSS, j'ai commencé par étudier le site d'origine et les photos présentes sur le facebook de l'endroit afin d'établir le style que la refonte allait avoir. Puis j'ai réalisé les maquettes de quelques pages sur figma dans les formats desktop, tablette et mobile.

Ensuite, en utilisant Webstorm et j’ai conçu les maquettes HTML/CSS de ma refonte de site. J’ai utilisé Javascript pour animer différentes fonctions inhérente de certaines parties de mon concept.


Puis j’ai réalisé les fichiers et templates php nécessaires au bon fonctionnement de mon site. Puis, je les ai mis dans le bon dossier du serveur Wordpress.

Par la suite, j'ai créé un CPT en utilisant ma section commentaire, j'Ai intégré trois instances de commentaires différents dans le carroussel créé plus tôt poiur cette section.

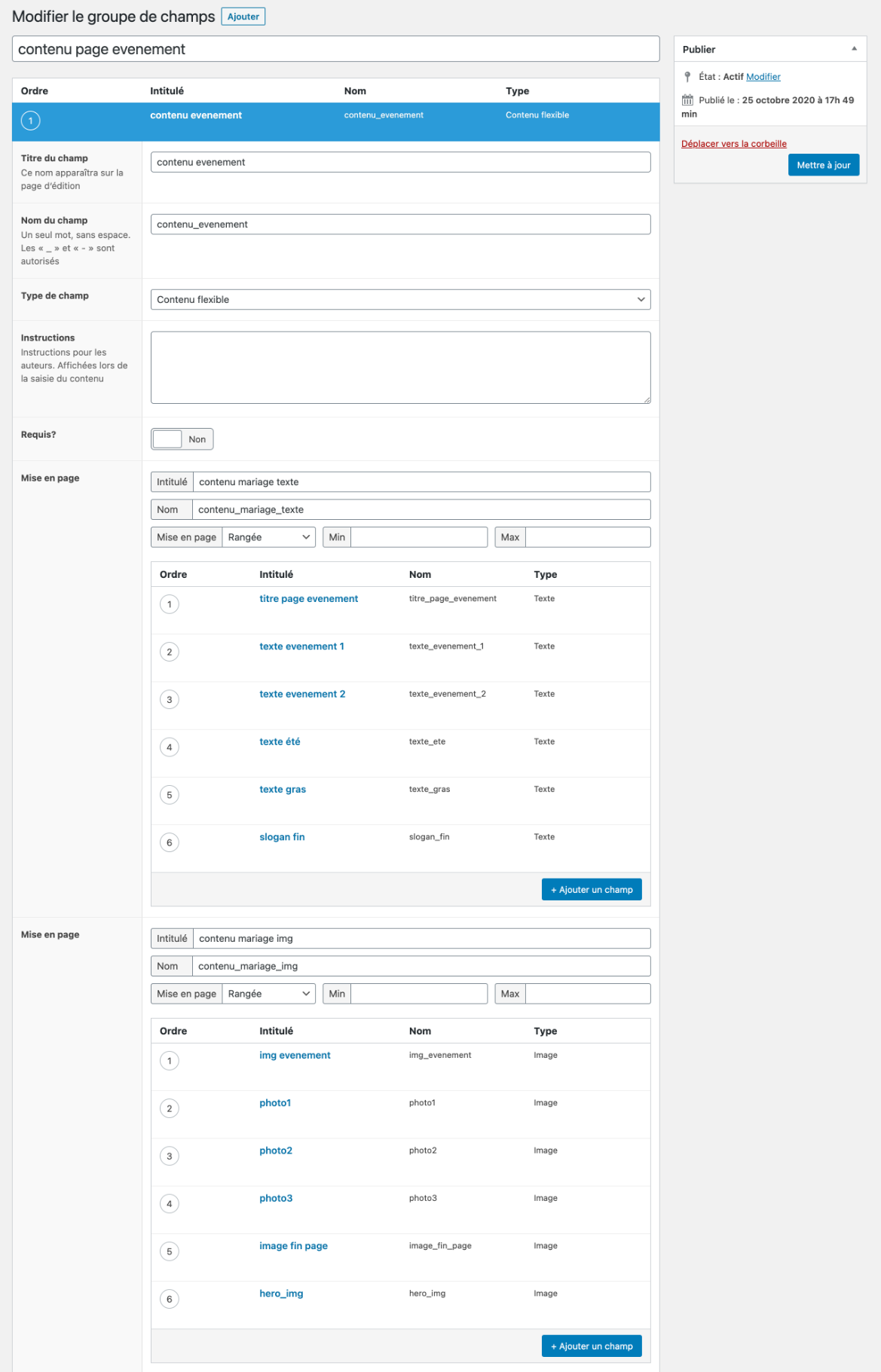
Ensuite, il faut Faire les ACF. Pour cela il faut installer l’extension Advanced Custom Field PRO. Puis utiliser les options pour répartir les ACF entre les pages et le footer. J'ai mis tout le contenu de mes pages, sauf le CPT en ACF pour tout rendre aisément personalisable.

Par la suite j'ai envoyé le tout dans duplicator pro pour créer un thème enfant.

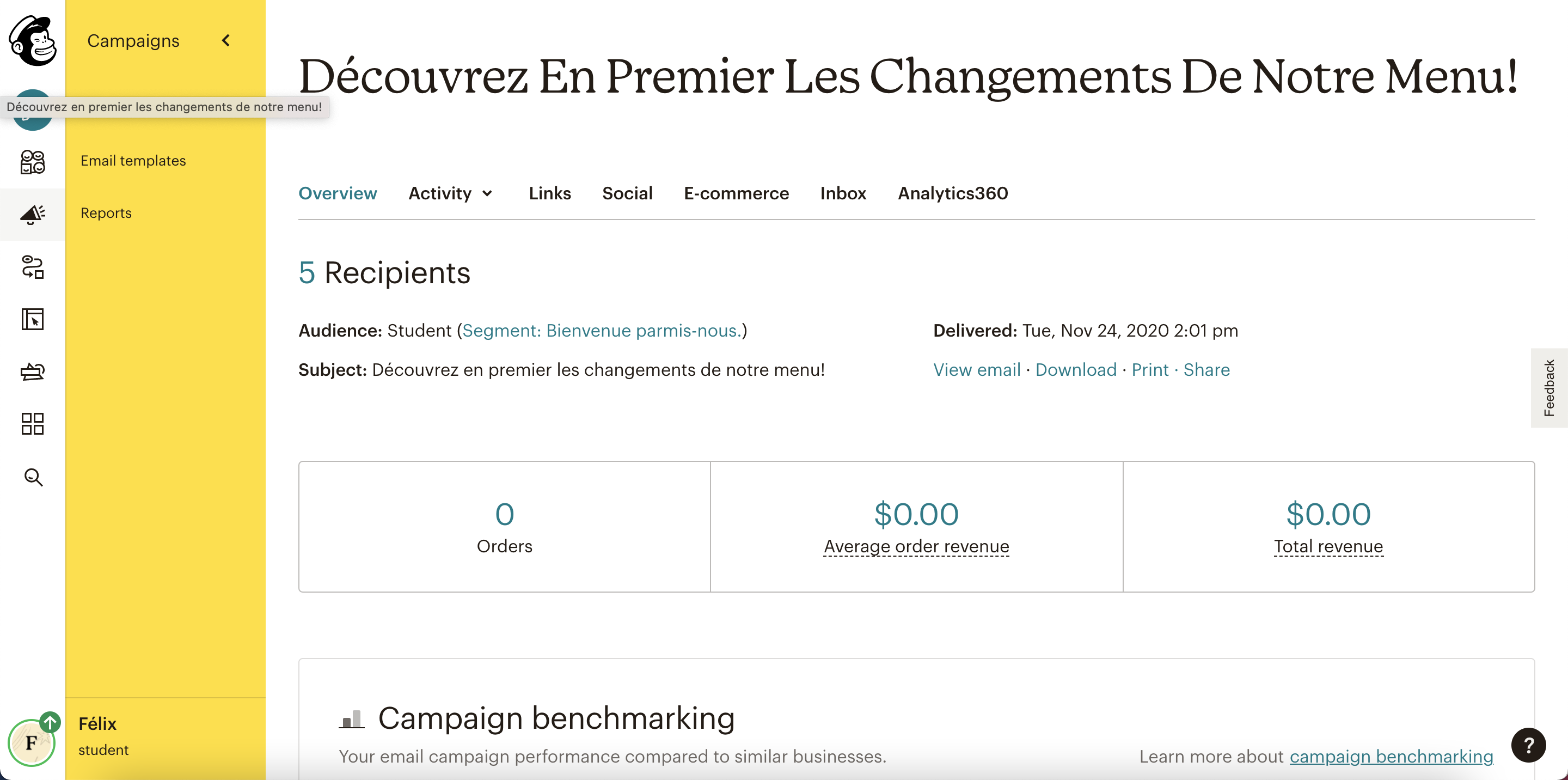
Puis, en utilisant le thème enfant, j'ai associé mailchimp avec ma section infolette et joint mon site à google analytics et google search pour bien garantir sa présence web.

Pouyr finir, j'ai actualisé mon contenu et l'ai organisé pour mieux permettre la recherche web en utilisant Yoast SEO. J'ai ensuite utilisé une extension prévue à cet effet pour traduire en anglais l'intégralité de mon site.

Projet intégralement réalisé par moi-même.